USER INTERFACE DESIGN
Project Summary:
For this project, I was tasked with exploring the users needs, airline requirements, and necessities to design a prototype and propose an In-Flight Entertainment System (IFES) that facilitates the user's needs during flight and keeps them entertained.
Consumer Profile: First time and frequent air travelers including adults, teens and children
Roles: Researcher, UI Designer
Design Tools used: Adobe Illustrator, InDesign, Photoshop, Figma, Miro
Design Research and Exploration
To define the target audience and find their needs, I had to first understand the user. I stepped into their shoes and created a mind map to generate some ideas. Then, I created a survey and asked some recent travelers about their experience and their thoughts on existing IFE systems.
User Survey
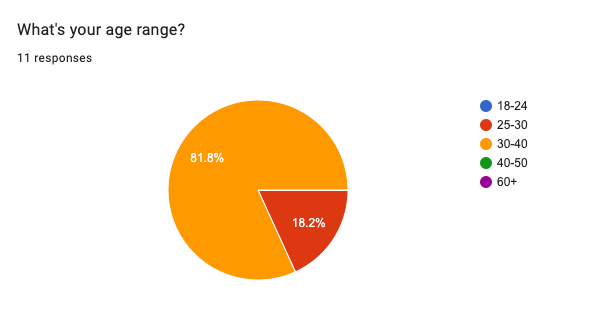
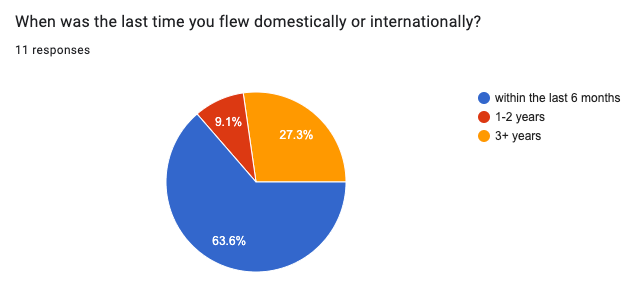
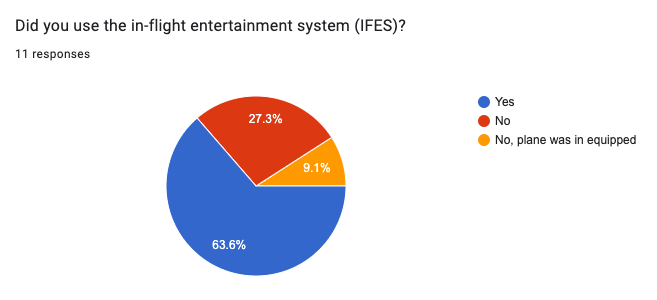
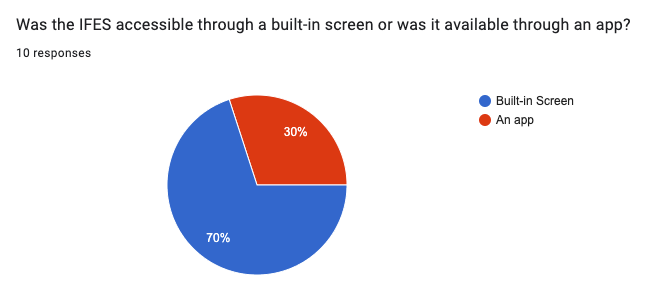
After creating a mind map to get my biases and common thoughts of travelers out of the way, I created a survey to properly inform my research about real-life experiences. I wanted to learn how people used the IFES and if they had any thoughts that made their interactions memorable.






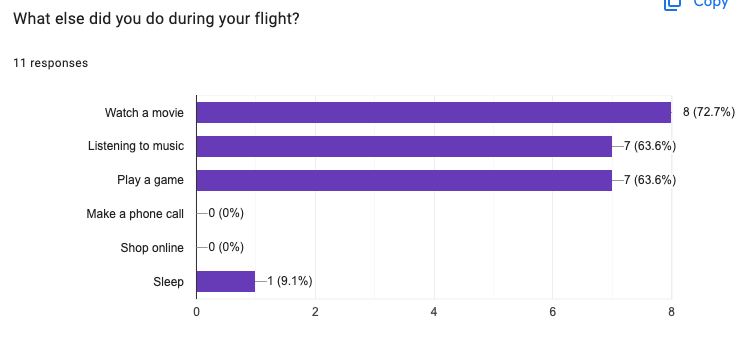
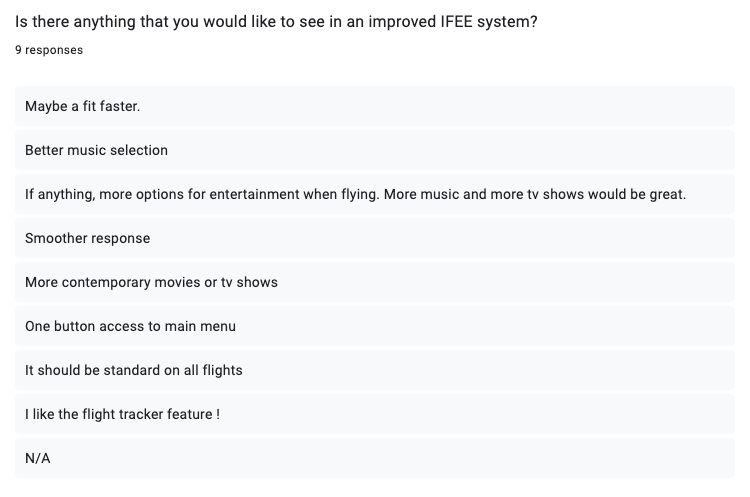
Understanding Results
The results showed that travelers prefer to watch movies during their flight. Most preferred to use the built in systems because they are easier and smoother to use. And that half of users feel comfortable using a modern UI like Apple iOS.
Defining the User
After I completed my initial research, I reflected on the data and began to synthesize the findings. I began to understand my target user and step into their shoes to design for their needs.
Meet Jennifer
Jennifer began to take shape from the data collected in my survey. An independent, young woman traveling abroad that wants to remain busy during her flight. I stepped into her shoes and started to experience what she might face at the airport, as she boards and finally as she sits down for her journey.
A User Journey Map helped me understand Jennifer's state of mind as she starts to use the IFES.
The Design Process
I conducted a competitive analysis for various airlines including American Airlines, Alaska, Delta and Southwest Airlines. I was able to get a clear idea about how the content hierarchy is used, the common categories, visual branding and screen interaction elements. Once informed, I developed my own wireframe and flowchart.
Sketches, Lo-Fi, and Hi-Fi Design
Based on my research into IFES, I began with sketching out some of the screens that I believe to be the most important to the user. I wanted to make sure that the screens were simple and easy to navigate without distractions.
Details became clearer and some still needed some work. I needed a way to return to the main screen and a way to get to other screens without having to follow back a static path. These wireframes helped me identify these challenges.
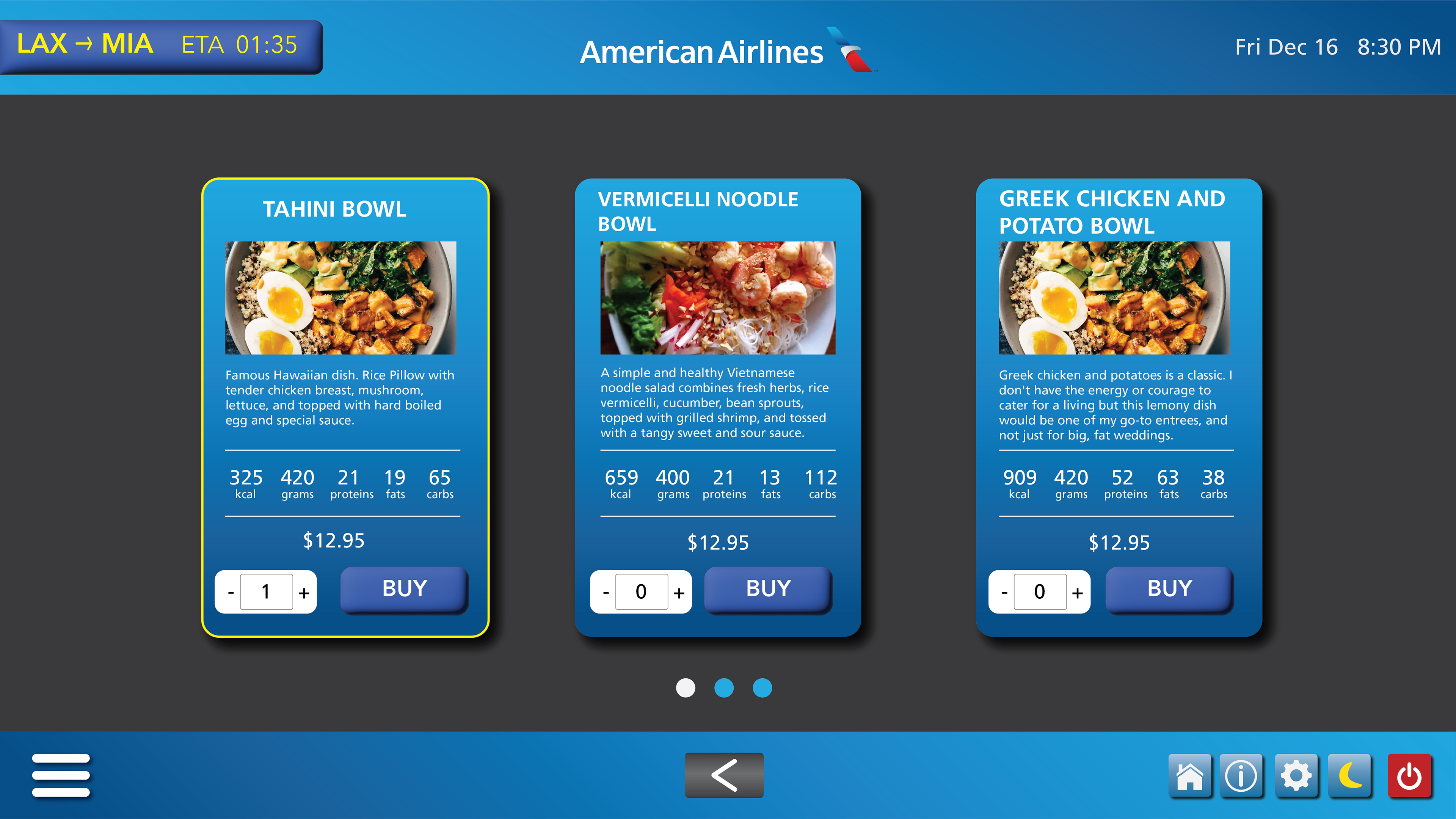
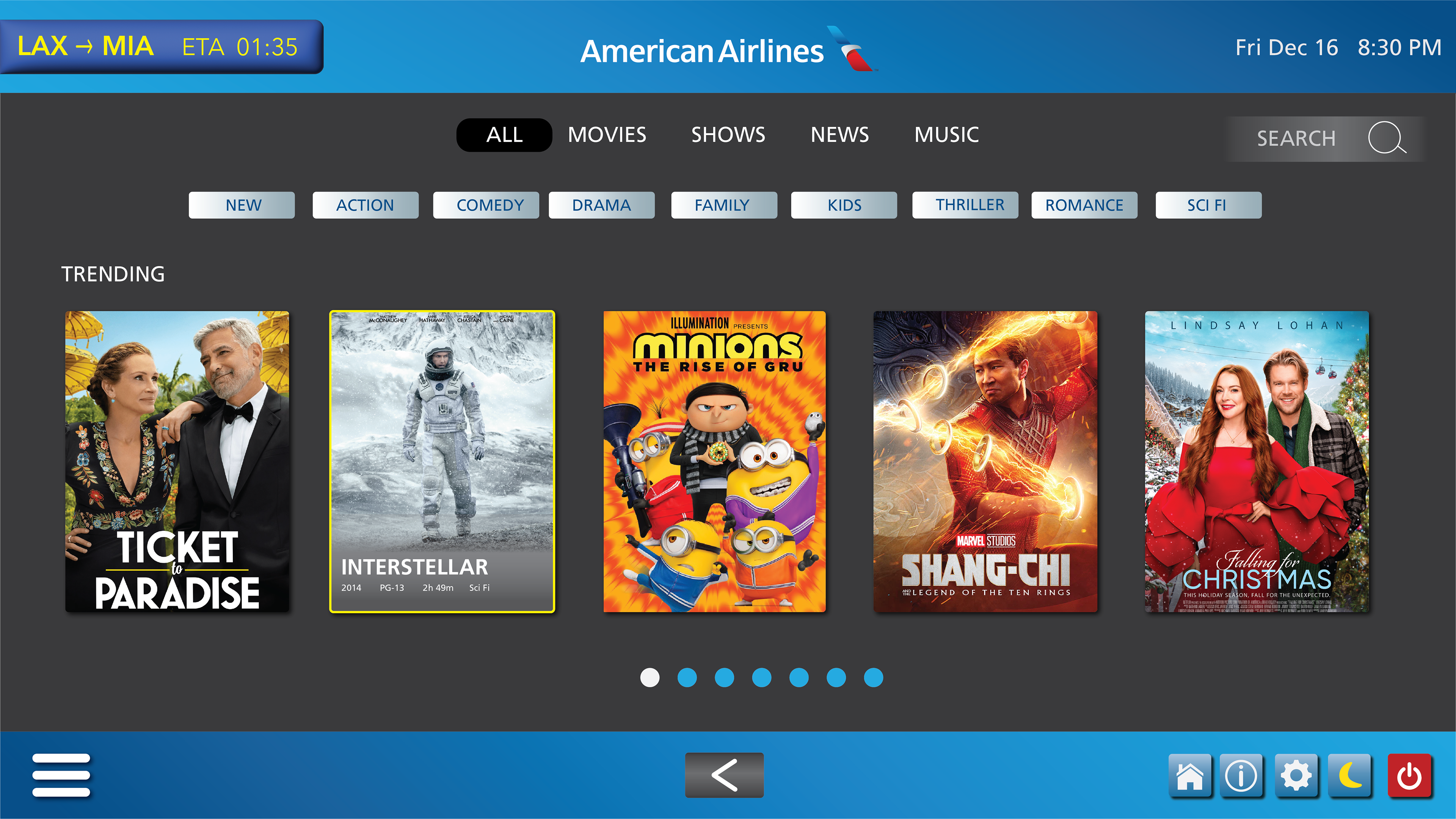
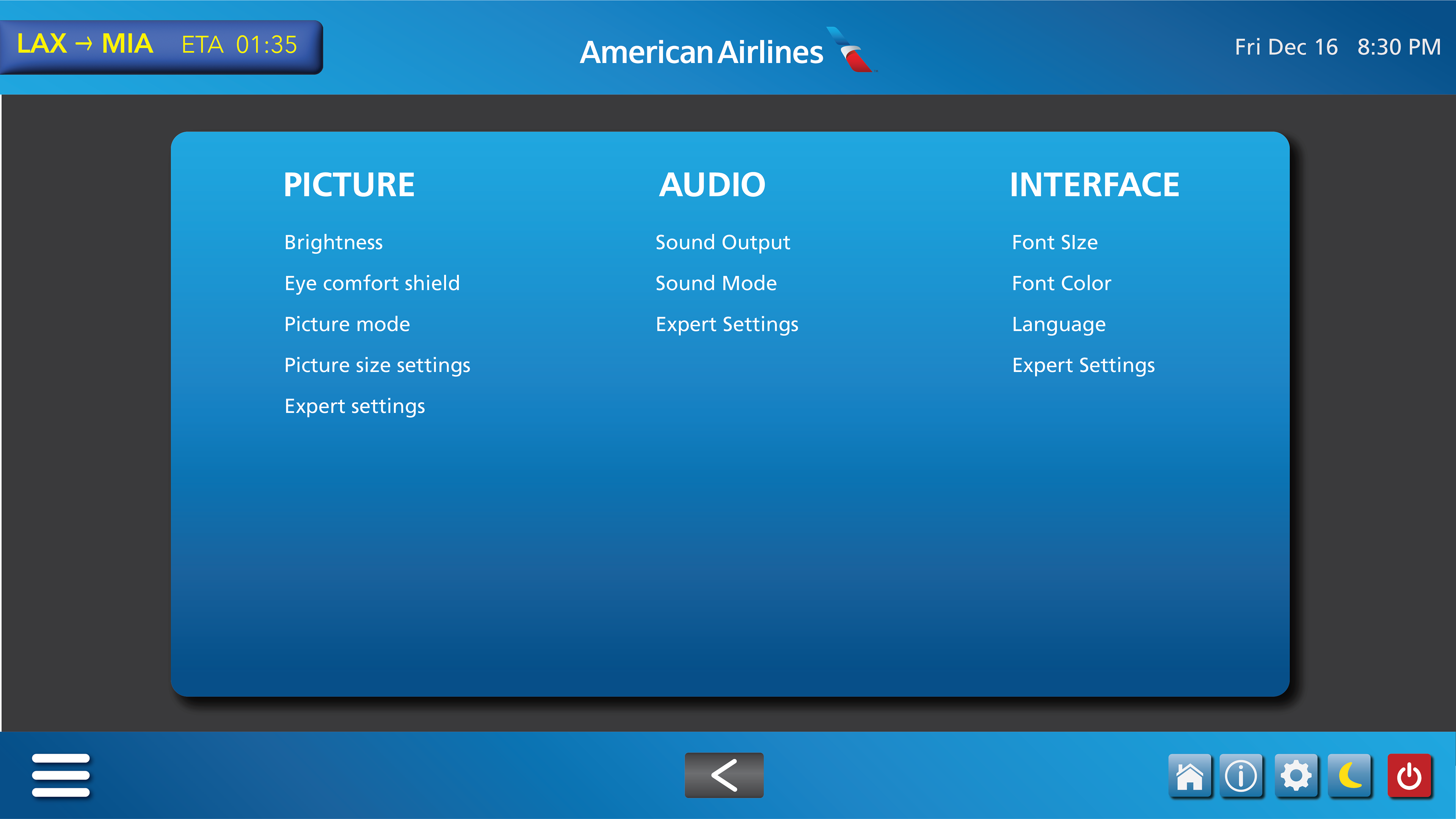
In my final UI design, I built on those missing details and added a few more features that made sense to have in this design. I focused on a darker theme because it helped a user interact with this system in the dark. The theme was inspired by the American Airlines brand and style guide.



Final Thoughts
In this very short class, I was able to learn the importance of detailed research and how that can influence successful design. The research phase needs additional input from other sources such as interviews and in-depth analysis of current systems in order to further understand the real need of users. Additional design thinking and brainstorming could help with making the interaction experience better for different types of travelers. Overall, this experience was helpful for me to understand the various phases of designing interactive systems and I learned that this was something that I would further explore in my design career.
